10 Font Combos
Each example below has a demo page.
Click Image to view Demo Page
6 Fonts You Should Now!
Below you will find what I would call the top 6 fonts any designer needs for just about any occasion.
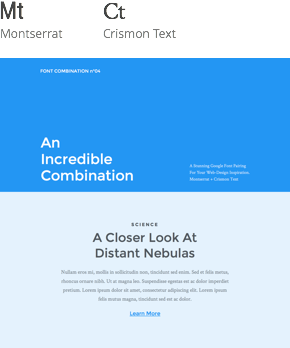
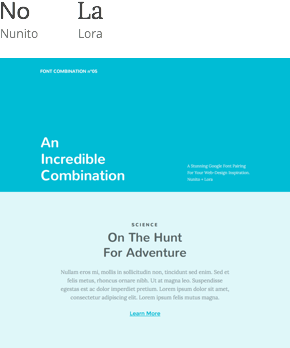
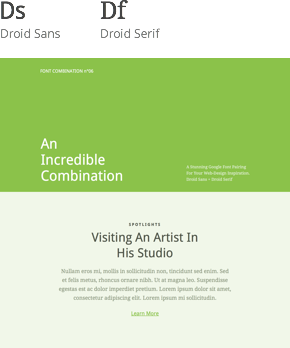
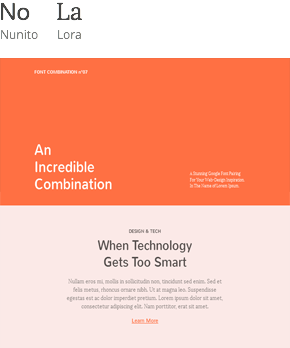
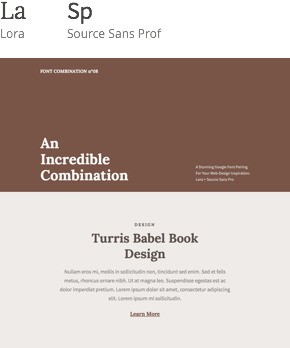
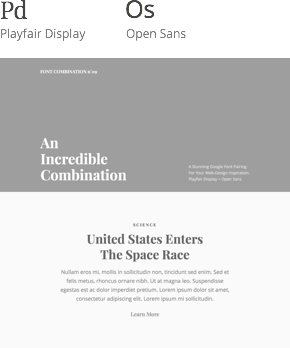
10 Beautiful Font Combinations
The following font combinations come from a post from elegantthemes.com blog located at https://www.elegantthemes.com/blog/divi-resources/divi-font-combination-layout-pack . It’s intended to show the potential of these font combinations and the elevated sense of style they can bring to more “finished” content.
It is important to view each font pairing in full context to see how the fonts fit on a web page when it is full of text, buttons, forms, etc..
Each example below has a demo page. Click Image to view Demo Page
Boutique Fonts
You never know when you need to add a little style to your fonts. When used in the right context and design, using a font set such as the examples below can really step up your game. But as I mentioned, not always, so be careful, I have seen these miss-used on many website.
These do not have demo pages. Just the name of the font used has a header and footer example in the images below.
Boutique Font Set 1:
Font Name
From top left to right:
Legend/Description:
Smaller Font = Used for Content Text
Boutique Font Set 2:
Font Name
From top down:
- Pacifico & josephin sans
- Sacramento & spinnaker
- Rock Salt & antic slab
- Merriweather & quicksand
Legend/Description:
Larger Font = Used for Header Text
Smaller Font = Used for Content Text
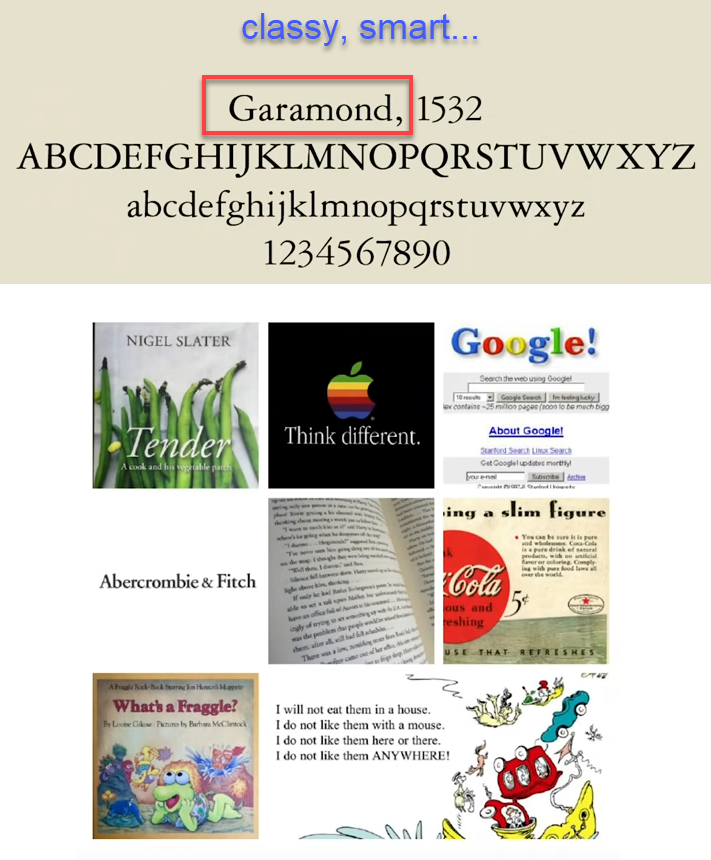
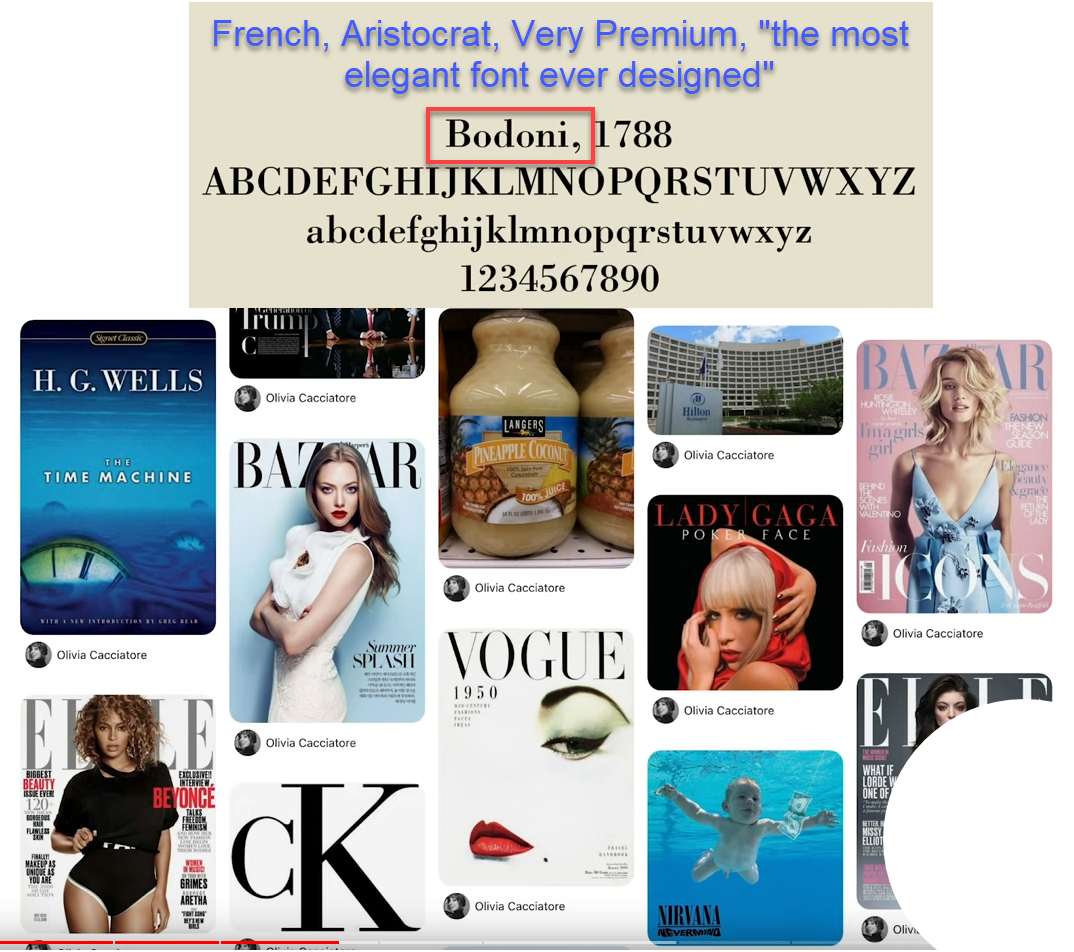
6 Must Know Fonts
Below you will find what I would call the top 6 fonts any designer needs for just about any occasion.
Font Set 3:
Font Name
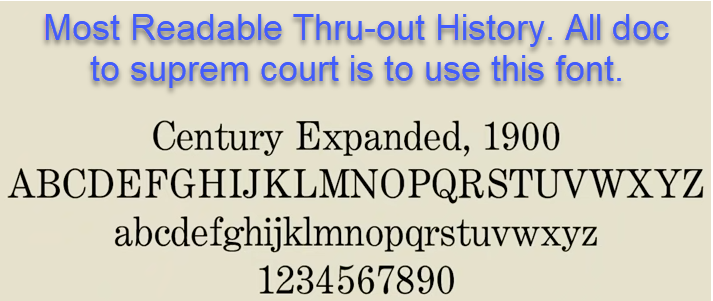
Century Expanded, 1900
Legend/Description:
Larger Font = Used for Header Text
Smaller Font = Used for Content Text