GIF, PNG, and JPEG images
GIF, PNG, and JPEG formats make 96% of the entire Internet’s image traffic. Because of their popularity, I have created a short video to show how to optimize images before uploading them to your website or blog posts. I have also included a few notes to keep in mind when working with your images.
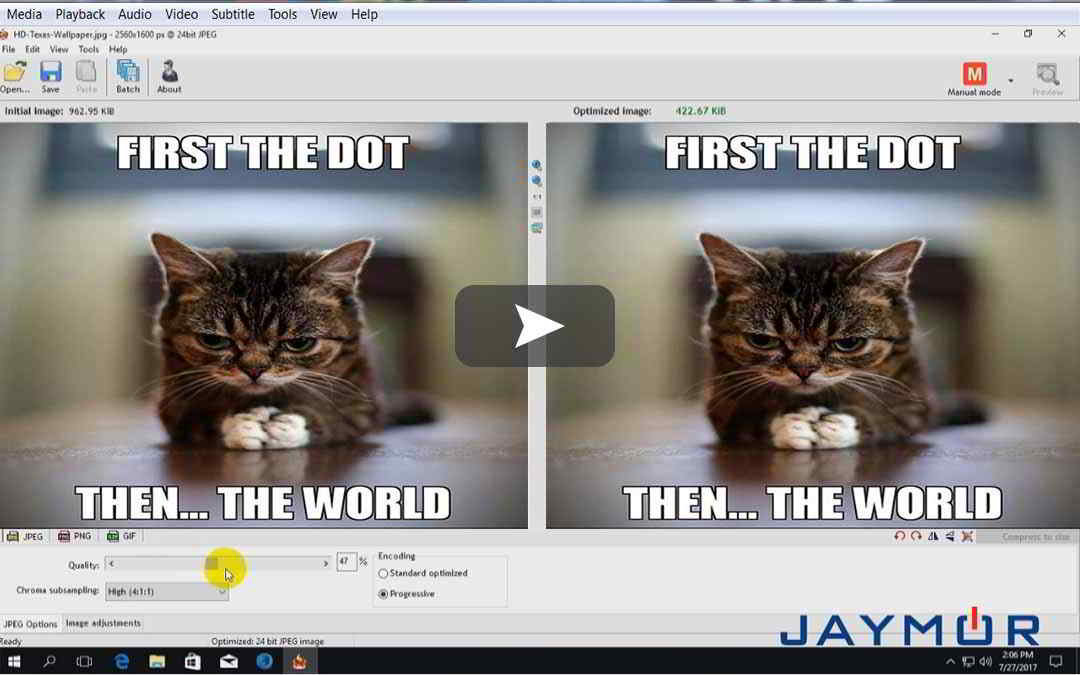
The tool I will be using in this video is named RIOT = http://luci.criosweb.ro/riot/?ref=RIOT
RIOT has an easy to use interface to compare the original with the optimized image in real time and instantly see the resulting file size. The image optimizer is lightweight, fast and simple to use, yet powerful for advanced users.
Image Type:
GIF and PNG are lossless formats, in that the compression process does not make any visual modification to the images. For still images, PNG achieves better compression ratio with better visual quality. For animated images, consider using video element instead of a GIF, to achieve better compression.
- Always convert GIF to PNG unless the original is animated or tiny (less than a few hundred bytes).
- For both GIF and PNG, remove alpha channel if all of the pixels are opaque.
JPEG is a lossy format. The compression process removes visual details of the image, but the compression ratio can be 10x larger than GIF or PNG.
- Reduce quality to 85 if it was higher. With quality larger than 85, the image becomes larger quickly, while the visual improvement is little.
- Reduce Chroma sampling to 4:2:0, because human visual system is less sensitive to colors as compared to luminance.
- Use progressive format for images over 10k bytes. Progressive JPEG usually has higher compression ratio than baseline JPEG for large image, and has the benefits of progressively rendering.
- Use grayscale color space if the image is black and white.